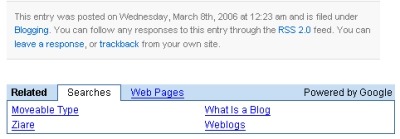
 بعد از این که گوگل در ماه قبل سرویس جدید خود را با عنوان پیوندهای مرتبط یا Related Links برای تست منتشر کرد، هم اکنون این سرویس به طور رسمی ارائه شده و قابل استفاده است. این سرویس که با استفاده از موتور جستوجوی گوگل فعال شده است، به شما اجازه میدهد تا برای مطالب خود، لینکهای مرتبط را به محتوای مطلب را بر اساس جستوجو یا خبر به خوانندگان خود پیشنهاد دهید. برای این کار کافی است تا کد زیر را در هر نقطه دلخواه درج کنید تا نتیجه به صورتی که در زیر میبینید ظاهر شود:
بعد از این که گوگل در ماه قبل سرویس جدید خود را با عنوان پیوندهای مرتبط یا Related Links برای تست منتشر کرد، هم اکنون این سرویس به طور رسمی ارائه شده و قابل استفاده است. این سرویس که با استفاده از موتور جستوجوی گوگل فعال شده است، به شما اجازه میدهد تا برای مطالب خود، لینکهای مرتبط را به محتوای مطلب را بر اساس جستوجو یا خبر به خوانندگان خود پیشنهاد دهید. برای این کار کافی است تا کد زیر را در هر نقطه دلخواه درج کنید تا نتیجه به صورتی که در زیر میبینید ظاهر شود:
<script type=”text/javascript” language=”JavaScript”>
<!–
google_rc = new Object();
google_rc[‘width’] = ۴۶۸;
google_rc[‘height’] = ۶۰;
google_rc[‘modules’] = [‘news’,’searches’,’pages’];
google_rc[‘color_line’] = ‘۳۳۶۶۹۹’;
google_rc[‘color_link’] = ‘۰۰۰۰ee’;
google_rc[‘color_bg’] = ‘ffffff’;
google_rc[‘color_text’] = ‘۰۰۰۰۰۰’;
google_rc[‘color_source’] = ‘۶f۶f۶f’;
google_rc[‘color_header’] = ‘c۶ddf۴’;
google_rc[‘color_footer’] = ‘eeeeee’;
//–>
</script>
<script type=”text/javascript” language=”JavaScript” src =”http://www.googlesyndication.com/relcontent/show_rc.js”> </script>






نیما من این ها رو کپی کردم تو قالب وبلاگم ولی هیچ اتفاق قشنگی نیافتاد جز اینکه صفحه ی سابق وبلاگم ۱ دقیقه دیرتر بالا اومد! کمک!
من امتحان کردم، مشکلی نبود. خدس میزنم موقع کپی کردن به جای کد، یک سری کارکترهای خاص هم کپی شده همراهش و درست کار نمیکنه. پیشنهاد میکنم قبل از این که این کدها رو توی قالبت کپی کنی، اول یک بار توی یک ویرایشگر مثل NotPad کپی کنیشون و از اون جا کدها رو به قالب وبلاگت منتقل کنی تا کارکترهای اضافی هماره کدها منتقل نشن.